Problem Statement
How might we provide information on local traffic conditions to drives, so they can better plan ahead on their commute before heading out.
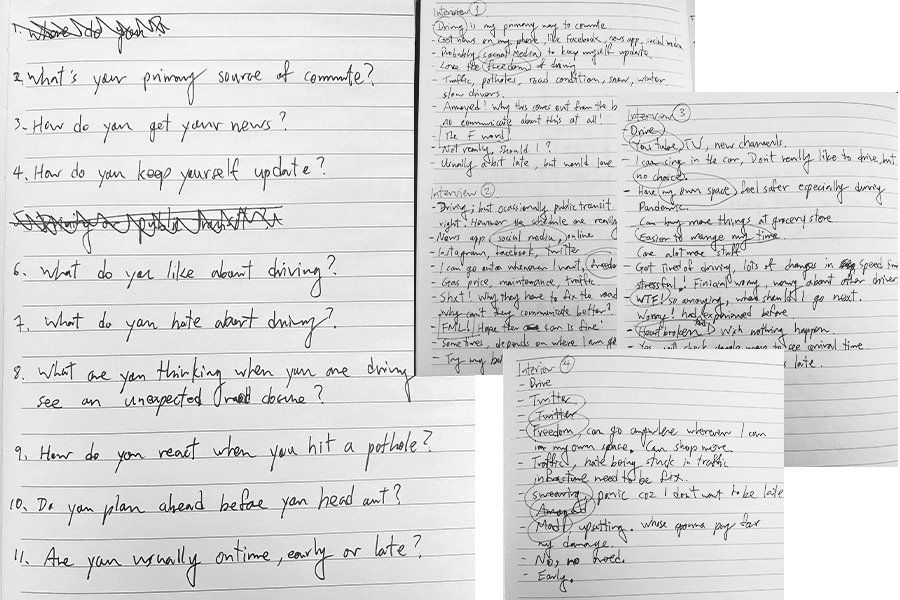
User Interviews
I interviewed 4 people (age 32 - 38) who are all living in suburban area. Driving is the main source of commute. However, there are always unknown road conditions or other traffic matters in the community.